Coreldraw adalah Aplikasi design grafis yang digunakan untuk membuat berbagai macam design seperti logo, kartu nama, kalender, poster, stiker dan lain-lain. Bayangan orang awam, belajar Coreldraw sangat sulit, oleh karena itu banyak dibuka kursus design grafis dengan harga yang mahal. Untuk itulah saya mencoba memberi ilmu kepada para blogger untuk belajar Coreldraw tanpa biaya.
Menurut saya belajar komputer design grafis seperti orang membuka pintu. Posisi saya disini adalah membantu membuka pintu itu. Setelah pintu terbuka, silahkan Anda mendalami materi design grafis sendiri.Saya minta maaf software yang dipakai masih Coreldraw 11 karena kebetulan yang terinstal di komputer masih Coreldraw 11. Tetapi tidak apa-apa karena tidak terlalu berbeda dengan seri Coreldraw selanjutnya. Selamat belajar dan berlatih.
Tutorial 1 : Memulai Coreldraw
Langkah-langkah :
- Klik Start – All programs – Coreldraw 11 – Coreldraw 11
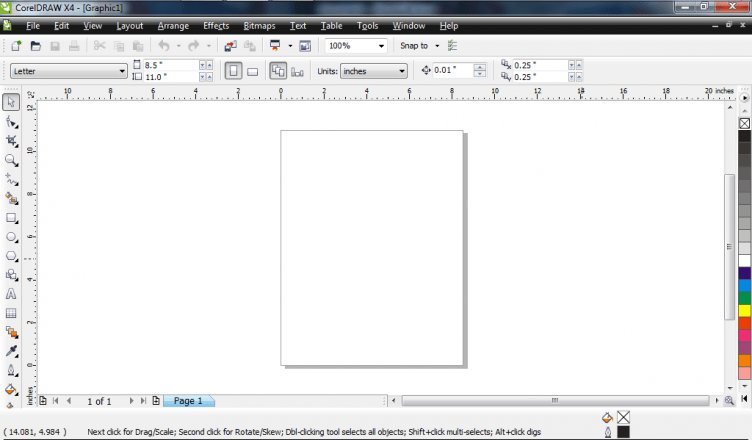
Tutorial 2 : Mengenal Jendela kerja Coreldraw
Dari sekian banyak komponen dalam jendela kerja Coreldraw, saya hanya akan menerangkan beberapa saja yang penting dipahami untuk pemula. Hal ini dilakukan dengan tujuan agar lebih mudah untuk belajar. Komponen yang lain akan bisa dipahami setelah cukup mahir.
Komponen-komponen itu antara lain :
- Title bar (A)
Title bar berisi informasi tentang aplikasi yang sedang aktif dan file yang dikerjakan. Apabila file itu belum pernah disimpan, maka secara otomatis akan diberi nama Graphic1.cdr, Graphic2.cdr dan seterusnya. - Menu bar (B)
Menu bar berisi perintah mengenai file yang akan atau sedang dikerjakan. Perintah yang dapat dipilih adalah yang berwarna jelas, sedangkan yang berwarna buram (tidak aktif) menunjukkan bahwa perintah tersebut tidak sesuai dengan objek yang sedang dikerjakan. Yang ada di dalam menu bar adalah File, Edit, View, Layout, Arrange, Effects, Bitmaps, Text, Tools, Windows, dan Help. - Standart toolbar (C)
Standar toolbar berisi perintah-perintah standar. Standar toolbar dimiliki oleh semua aplikasi under windows, seperti membuat file baru, menyimpan, copy, paste dan lain-lain - Toolbox (D)
Toolbox adalah sekumpulan peralatan yang dapat digunakan untuk membuat dan mengatur gambar, garis dan warna. Untuk lebih mudahnya, sorot dengan mouse maka akan menampilkan namanya. - Printable area (E)
Printable area adalah area yang bisa kita cetak dalam media kertas - Color palette (F)
Palet warna berisi jenis-jenis warna yang bisa kita gunakan untuk fill maupun outline objek sesuai dengan default warna yang kita gunakan

CorelDraw merupakan salah satu aplikasi pengolah gambar berbasis vector yang banyak dipakai oleh pengguna PC. Karena berbagai kemudahan dan keunggulan yang dimiliki oleh coreldraw, maka coreldraw sering dimanfaatkan untuk desktop publishing, percetakan, dan bidang lain yang memerlukan pemrosesan visual.
Keunggulan mengolah gambar berbasis vektor adalah ukuran hasil akhir yang dapat ditekan seminimal mungkin namun dengan kualitas yang tidak kalah dengan gambar berbasis raster atau bitmap. Karena itulah desain grafis dan olah gambar berbasis vektor sangat banyak digunakan untuk desktop publishing, percetakan, dan bidang lain yang memerlukan pemrosesan visual.
 Sebenarnya ada banyak sekali software desain grafis dan pengolah gambar berbasis vektor yang bisa kita gunakan,misalnya saja diantaranya adalah Coreldraw, Photoshop, Freehand, adobe ilustrator dll. Namun coreldraw merupakan program paling populer yang sering dimanfaatkan. Selain karena tampilannya yang user friendly dan mudah dipelajari, coreldraw juga mempunyai berbagai keunggulan – keunggulan lain yang sangat bermanfaat.
Sebenarnya ada banyak sekali software desain grafis dan pengolah gambar berbasis vektor yang bisa kita gunakan,misalnya saja diantaranya adalah Coreldraw, Photoshop, Freehand, adobe ilustrator dll. Namun coreldraw merupakan program paling populer yang sering dimanfaatkan. Selain karena tampilannya yang user friendly dan mudah dipelajari, coreldraw juga mempunyai berbagai keunggulan – keunggulan lain yang sangat bermanfaat.Beberapa keunggulan coreldrawantara lain coreldraw sangat bagus dalam kolaborasi teks dan gambar. Meskipun photoshop juga bisa namun lebih mudah dengan coreldraw. Selain itu kelebihan coreldraw yang jarang dimiliki oleh aplikasi desain grafis dan pengolah gambar yang lain adalah dukungan forum dan komunitas coreldraw yang begitu banyak dan beragam, sehingga kita bisa dengan mudah menemukan tutorial, tips dan bisa berbagi ilmu dengan pengguna coreldrawlainnya di seluruh dunia.
Standar Kompetensi : 1. Menggunakan peerangkat lunak pembuat grafik.
Kompetensi Dasar : 1.1. Menunjukkan menu ikon yang terdapat dalam perangkat lunak pembuat grafis
Indikator Pencapaian: Mengidentifikasi menu ikon yang terdapat dalam perangkat lunak pembuat grafis
Mendemonstrasikan menu ikon yang terdapat dalam perangkat lunak
pembuat grafis
Ilmu Grafis Tutorial Memulai CorelDraw untuk pemula berisi pengenalan dan panduan dasar dalam belajar komputer desain. Sebelum kita memulain tutorial CorelDraw akan lebih baik jika kita mengetahui apa saja yang terkandung didalamnya. Coreldraw adalah pengolah Vektor berupa garis dan bidang yang diolah berdasarkan pengaturan-pengaturan angka-angka vektor.
Pada pengenalan ini kita akan mempelajari lebar kerja atau tampilan CorelDraw. Disini saya menggunakan CorelDraw Graphic Suite X4 yang pada dasarnya hampir sama dengan coreldraw pendahulunya yaitu X3, CorelDraw 10, 11, dan 12. Kemiripan ini dikarenakan agar parapengguna CorelDraw tidak cenggung untuk menghadapi perubahan pada setiap versi. Untuk langkah cepat kita akan memulai dari awal apa saja yang ada di dalam Coreldraw.
Memulai Coreldraw
1. Klik tombol Start > Program > Corel Graphic Suite X4 > Corel Draw
Interface / Tampilan Coreldraw
Peralatan untuk mendesain di CorelDraw semua terdapat pada tool box (lihat interface pada point 6). Ada beberapa tool yang mempunyai tombol flyout (panah kanan bawah) yang berisi beberapa tool lainnya. Flyout selengkapnya ada pada gambar berikut:
Penjelasan
- Pick tool : Mengaktifkan obyek dan untuk melakukan editing dasar dari obyek. Misalnya scaling, rotating, skewing, resizing
Shape Tools
- Shape Tool : Melakukan proses editing node pada shape( komponen garis dari obyek).
- Smudge Tool : Menggosok obyek sehingga merubah bentuk obyek yang digosok tersebut.
- Roughen Tool : Memberikan efek distorsi pada obyek.
- Transform Tool : Merotasi, membesarkan, mengecilkan, skewing image secara bebas.
Crop Tools
- Crop Tool : Digunakan untuk menghapus objek diluar seleksi.
- Knife Tool : Pisau yang berfungsi untuk memotong obyek. Cara kerjanya persis seperti menggunakan pisau biasa.
- Eraser Tool : Menghapus bagian tertentu dari obyek.
- Virtual Segment delete tool : Menghapus segmen secara virtual
Zoom Tools
- Zoom Tool : Membesarkan atau mengecilkan tampilan area kerja di monitor.
- Hand Tool : Menggeser area kerja ke posisi tertentu.
Curve Tools
- Freehand Tool : Membuat obyek berupa garis bebas.
- Bezier Tool : Membuat obyek garis dengan menentukan banyaknya node.
- Artistic Media Tool : Membuat obyek garis dengan berbagai bentuk yang artistik.
- Pen Tool : Membuat obyek kombinasi antara garis lurus dan garis lengkung secara langsung.
- Polyline Tool : Membuat obyek kombinasi garis lurus dan freehand secara langsung.
- 3-Point Tool : Membuat obyek garis dengan kurva 3 point.
- Connector Tool : Membuat obyek garis konektor secara interaktif
- Dimension Tool : Membuat obyek garis ukuran pada suatu obyek yang kita buat.
Smart Tools
- Smart Fill : Untuk mewarna objek dan garis secara bersamaan sesuai dengan pengaturan.
- Smart Drawing : Membuat obyek garis secara bebas seperti freehand tool, namun dengan hasil yang lebih bagus.
Rectangle Tools
- Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar.
- 3-Point Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar dengan kemiringan tertentu.
Ellipse Tools
- Ellipse Tool : Membuat obyek lingkaran atau elips.
- 3-Point Ellipse Tool : Membuat obyek lingkaran atau elips dengan kemiringan tertentu.
Penjelasan
Object Tools
- Polygon Tool : Membuat obyek segi banyak.
- Star Tool : Membuat obyek-obyek bintang.
- Complex Star Tool : Membuat obyek-obyek bintang sudut banyak.
- Graph Paper : Membuat obyek menyerupai tabel.
- Spiral Tool : Membuat obyek spiral.
- Text Tool : Membuat obyek teks.
- Table Tool : Membuat tabel.
Perfect Shape Tools
- Basic Shapes Tool : Membuat obyek-obyek dasar.
- Arrow Shapes Tool : Membuat obyek-obyek anak panah.
- Flowchart Shapes Tool : Membuat obyek-obyek flowchart.
- Banner Shapes Tool : Membuat objek-objek banner.
- Callout Shapes Tool : Membuat obyek-obyek callout (objek isi teks pada komik).
Eyedropper Tools
- Eyedropper tool : Mengambil sampel warna dari suatu obyek.
- Paintbucket tool : Memberikan warna tertentu pada suatu obyek.
Interactive Tools
- Blend tool : Memberikan efek transformasi dari satu obyek ke obyek lain.
- Contour tool : Memberikan efek kontur pada obyek.
- Distort tool : Memberikan efek distorsi pada obyek.
- Drop shadow tool : Memberikan efek bayangan pada obyek.
- Envelope tool : Memberikan efek perubahan bentuk pada obyek.
- Extrude tool : Memberikan efek tiga dimensi pada obyek.
- Transparency tool : Memberikan efek transparansi warna pada obyek.
Interactive Fiil Tools
- Fill tool : Mewarna objek dengan macam-macam metode.
- Mesh fiil tool : Mewarna bidang pada objek.
Outline Tools
- Outline color dialog : Memunculkan color outline tool.
- No outline : Menghilangkan outline.
- Hairline outline : Memberikan outlinedengan ukuran sangat kecil.
- ½ point outline : Memberikan ukuran outline½ poin.
- 1 point outline : Memberikan ukuran outline1 poin.
- 2 point outline : Memberikan ukuran outline2 poin.
- 8 point outline : Memberikan ukuran outline8 poin.
- 16 point outline : Memberikan ukuran outline16 poin.
- 24 point outline : Memberikan ukuran outline24 poin.
- Color docker window : Memunculkan color docker windowuntuk outline.
- Fill color dialog : Memunculkan kotak dialog warna isi.
- Fountine fill dialog : Memunculkan kotak dialog warna gradasi
- Pattern fill dialog : Memunculkan kotak dialog pola.
- Texture fill dialog : Memunculkan kotak dialog tekstur.
- Postscript fill dialog : Memunculkan kotak dialog postscript.
- No fill : Menghilangkan warna isi.
- Color docker dialog : Memunculkan color docker window untuk warna isi.
Property Bar
Property bar adalah fasilitas yang disediakan untuk memunculkan fungsi-fungsi yang sering digunakan ketika aktif pada salah satu alat gambar pada tool box. Isi dari property bar akan menyesuaikan dengan salah satu alat yang sedang aktif pada tool box. Pengaturan halaman bisa dilakukan melalui Property Bar pada saat Pick Tool dan berikut ini adalah salah satu fungsi yang muncul pada property bar ketika mengaktifkan text tool:
Pengaturan sebelum mendesain
Sebelum kita mulai mendesain, sebaiknya kita atur dulu halaman yang akan kita gunakan. Pengaturan halaman tersebut meliputi pemilihan jenis kertas, ukuran kertas, orientasi kertas, satuan ukuran yang akan digunakan dan lain-lain. Klik Menu Tool > Options maka akan muncul window seperti berikut:
 Ilmu Grafis Memotong, Menggabung, dan Operasi Objek pada CorelDraw merupakan tutorial penting dalam pengolah objek. Pada saat objek menumpuk kita bisa mengoperasikan beberapa trik agar objek satu sama lainnya tidak saling mempengaruhi. Atau terkadang kita berniat untuk menghilangkan objek yang berada di atas objek lainnya atau juga kita berniat mengambil sisa perpaduan antar objek dan lain sebagainya.
Ilmu Grafis Memotong, Menggabung, dan Operasi Objek pada CorelDraw merupakan tutorial penting dalam pengolah objek. Pada saat objek menumpuk kita bisa mengoperasikan beberapa trik agar objek satu sama lainnya tidak saling mempengaruhi. Atau terkadang kita berniat untuk menghilangkan objek yang berada di atas objek lainnya atau juga kita berniat mengambil sisa perpaduan antar objek dan lain sebagainya.Ke semua operasi tersebut sering kita lihat pada operasi matematika berupa himpunan dan semesta. Konsep kerjanya sama. Fasilitas ini dalam CorelDraw dibagi menurut hasil objek yang diciptakan. Untuk lebih mengenal operasi ini silakan lihat tutorial berikut :
Cara Memotong, Menggabung, dan Operasi Objek pada CorelDraw
1. Kita buat dulu objeknya. Objek pertama adalah persegi dan objek kedua adalah lingkaran sempurna. Gunakan tool Rectangle dan Ellipse tool untuk membuat kedua ojek tersebut, sambil menekan tombol keyboard CTRL + klik dan drag via tool tersebut agar objek menjadi benar-benar persegi dan lingkaran.
2. Warnai objek tersebut dengan warna merah untuk lingkaran dan kuning untuk persegi. Aktifkan snap to objek dan pindah posisi tengah lingkaran di unjung pojok bawah kanan persegi.
3. Pilih objek lingkaran menggunakan pick tool kemudian sambil menekan tombol SHIFT klik objek persegi, sehingga keduanya terseleksi.
4. Property Bar berubah dan siap kita lakukan operasi objek.
PHOTOSHOP CS
Standar Kompetensi : 1. Menggunakan peerangkat lunak pembuat grafik.
Kompetensi Dasar : 1.1. Menunjukkan menu ikon yang terdapat dalam perangkatlunak pembuat grafis
Indikator Pencapaian: Menjelaskan pengertian grafis berbasis vector dangrafis berbasis bitmap
PENGANTAR
Oleh: I Gede Suartana
Dunia komputer grafis sangat luas dan komplek karena terdapat beberapa aplikasi pengolah gambar dan tata letak halaman publikasi.Munculnya berbagai aplikasi pengolah gambar dan tata letak disebabkan kebutuhan yang berbeda-beda mulai dari : printing, adversiting, broadcasting maupun keperluan lain. Jika dikaji lebih mendalam, aplikasi tersebut dikelompokkan menjadi beberapa bagian yaitu :
1. Aplikasi Pengolah Tata Letak (Layout)
Program ini sering digunakan untuk keperluan pembuatan brosur, pamflet, booklet, poster, dan lain yang sejenis. Program ini mampu mengatur penempatan teks dan gambar yang diambil dari program lain (seperti Adobe Photoshop).
Yang termasuk dalam kelompok ini adalah:
• Adobe FrameMaker
• Adobe In Design
• Adobe PageMaker
• Corel Ventura
• Microsoft Publisher
• Quark Xpres
2. Aplikasi Pengolah Vektor/Garis
Program yang termasuk dalam kelompok ini dapat digunakan untuk membuat gambar dalam bentuk vektor/garis sehingga sering disebut sebagai Illustrator Program. Seluruh objek yang dihasilkan berupa kombinasi beberapa garis, baik berupa garis lurus maupun lengkung. Aplikasi yang termasuk dalam kelompok ini adalah:
• Adobe Illustrator
• Beneba Canvas
• CorelDraw
• Macromedia Freehand
• Metacreations Expression
• Micrografx Designer
3. Aplikasi Pengolah Pixel/Gambar
Program yang termasuk dalam kelompok ini dapat dimanfaatkan untuk mengolahgambar/manipulasi foto(photo retouching).Semuaobjek yang diolah dalam progam-program tersebut dianggap sebagai kombinasi beberapa titik/pixel yang memiliki kerapatan dan warna tertentu misalnya, foto.Gambar dalam foto terbentuk dari beberapa kumpulan pixel yang memiliki kerapatan dan warna tertentu. Meskipun begitu, program yang termasuk dalam kelompok ini dapat juga mengolah teks dan garis, akan tetapi dianggap sebagai kumpulan pixel. Objek yang diimpor dari program pengolah vektor/garis, setelah diolah dengan program pengolah pixel/titik secara otomatis akan dikonversikan menjadi pixel/titik.
Yang termasuk dalam aplikasi ini adalah:
• Adobe Photoshop
• Corel Photo Paint
• Macromedia Xres
• Metacreations Painter
• Metacreations Live Picture
• Micrografx Picture Publisher
• Microsoft Photo Editor
• QFX
• Wright Image
PIXEL VERSUS VEKTOR
Secara umum computer grafis tersusun atas dua komponen yaitu Bitmap dan Vektor
Bitmap image secara teknis dinamakan raster image- menggunakan grid of color yang dikenal dengan pixel. Mungkin banyak di antara para desainer pemula bertanya mengenai perbedaan yang mendasar antara pixel dan vektor. Sebenarnya, dalam komputer grafis hal tersebut merupakan prinsip dasar yang perlu dipahamai. Ketika menyimpan sebuah obyek dari program pengolah gambarmaupun garis telah tersimpan tentang objek tersebut yang berupa faktor pembentuk sebuah objek.
Sebagai contoh sebuah kotak persegi berwarna biru, dalam aplikasi pengolah garis (vektor) menyimpan informasi pembentuk objek tersebut dalam sebuah warna yang solid. Sehingga ketika objek tersebut tampilannya diperbesar secara maksimal (sebesar-besarnya) maka akan tetap solid.
Sedangkan jika objek tersebut diolah dengan aplikasi pengolah gambar (pixel) apabila tampilan diperbesar secara maksimal maka akan nampak sebagai titik-titik kecil dengan kerapatan tertentu, perbedaan warna sangat jelas dengan ruang kosong, dan warnanya pun akan terurai.
Aplikasi pengolah garis (vektor) sering disebut sebagairesolution independnt karena berapapun resolusi yang digunakan, bentuk dan warna objek tidak akan berubah, apalagi mengalami perpecahan warna. Salah satu bukti teori ini adalah saat Anda mengekspor sebuah obyek dalam
bentuk vektor ke dalam sebuah aplikasi pengolah garis(pixel) dalam format .eps (Encapsuled Postscript) maka akan muncul kotak dialog yang akan menanyakan tentang resolusi yang diiinginkan. Namun ketika Anda mengekspor objek dari aplikasi pengolah gambar (pixel) dalam format.eps. kotak dialog tersebut tidak akan muncul.
Dalam dunia Aplikasi Image Processing secara garis besar dibagai
dalam 2 macam yakni :
dalam 2 macam yakni :
|
Aplikasi Vektor
|
Aplikasi Bitmap (raster)
|
|
Adobe Ilustrator
|
Adobe Photoshop
|
|
Corel Draw
|
Corel PhotoPaint
|
|
Macromedia Freehand
|
Macromedia FireWork
|
Bitmap, Hasil gambar dengan mengandalkan jumlah pixel dalam satu satuan tertentu. Semakin rapat pixel maka semakin baik kualitas sebuah gambar. Sebaliknya jika dipaksa diperbesar akan timbul efek pecah atau rusak dalam gambar yang dihasilkan.
Software pengolahnya adalah Photoshop, CorelPhaint, Macromedia FireWork dsb. File yang dihasilkan cenderung lebih besar.Ekstensi file yang dihasilkan adalah psd, jpg, eps, gif dsb
Gambar. Hasil pembesaran dalam Bitmap
Vektor, File yang dihasilkan senderung lebih kecil. Disimpan dalam file dengan ext cdr, wmf, ai dsb. Biasa dipergunakan dalam membuat logo, animasi, ilustrasi atau kartun dsb
Gambar. Hasil pembesaran dalam Vektor
Tapi biasanya terjadi keterhubungan diantara keduanya. Misalnya :hasil dari logo yang dibuat dalam Coreldraw di import ke Photoshop dalam rangka memberikan efek-efek tertentu pada logo tersebut
B. Aplikasi yangDigunakan untuk Membuat Grafis Berbasis Vector & Grafis Berbasis Bitmap
 Standar Kompetensi : 1. Menggunakan peerangkat lunak pembuat grafik.
Standar Kompetensi : 1. Menggunakan peerangkat lunak pembuat grafik.Kompetensi Dasar : 1.1. Menunjukkan menu ikon yang terdapat dalam perangkatlunak pembuat grafis
Indikator Pencapaian: Mengetahui aplikasi yang digunakan untuk membuat grafisberbasis vector dan grafis berbasis bitmap
PHOTOSHOP
oleh : I Gede Suartana
Sebuah image (gambar/foto) dapat berfungsi sebagai media yang dapat memberikan informasi yang disampaikan kepada masyarkakat. Orang lebih mudah memahami sebuah pesan hanya dengan melihat gambar dibanding harus membaca teks. Ketika menemukan sebuh pamflet, brosur, maupun booklet yang pertama dilihat adalah gambarnya kemudian informasi yang disampaikan. Untuk membuat perpaduan gambar dan teks diperlukan keterampilan khusus dalam mendesain sebuah image. Selain dituntut mampu mengembangkan ide juga sedikitnya harus tahu tentang mengkombinasikan warna maupun mode warna yang ada. Graphic designer lebih dikenal sebagai peran utama alam menciptakan sebuah image yang berkualitas yang dapat membuat tampilan beberapa publikasi seperti sampul buku maupun majalah, brosur, booklet, leaflet, banner, catalog dan publikasi lain yang sejenis menjadi impresif.
SEJARAH SINGKAT
Seorang profesor dari Michigan (USA) bernama Glenn Knol membuat sebuah eksperimen untuk mengolah foto secara digital. Dengan alat seadanya, sang profesor bekerja keras di ruang gelap (dark room) milik pribadinya. Beliau memiliki dua orang anak yang bernama: John Knoll dan Thomas Knoll. Kedua anak tersebut meneruskan cita-cita ayahnya untuk membuat sebuah program pengolah gambar secara digital tersebut. Singkat cerita, akhirnya kedua saudara tersebut berhasil menciptakan sebuah program aplikasi pengolah gambar yang saat itu masih sederhana. Atas penemuan tersebut, sebuah perusahaan bernama Image Scan memberikan lisensi. Namun selang satu tahun, lisensi diambil alih oleh Adobe Corporation. Kemudian program pengolah gambar tersebut diberi nama Adobe Photoshop. Versi terakhir adalah versi 9 atau lebih dikenal dengan Adobe Photoshop CS2 (Creative Suite). Memang, pada awal terciptanya Photoshop hanya ditujukan untuk keperluan pengolah gambar (fotografi). Thomas Knoll bersama timnya akhirnya mengembangkan Photoshop untuk berbagai keperluan seperti: web design (Image Ready), publishing (Photoshop), animasi (Image Ready), digital painting (Photoshop), dan bidang lainnya. Para web design maupun graphic design cenderung lebih banyak menggunakan program Adobe Photoshop untuk membantu pekerjaan di bidang masing-masing karena mudah digunakan, memiliki warna cerah, mendukung plug-in dari pihak ketiga, dan hasil output yang fantastik.
c. Menu dan Ikon (Tools) dalam Adobe Photoshop Cs
Standar Kompetensi : 1. Menggunakan peerangkat lunak pembuat grafik.
Kompetensi Dasar : 1.1. Menunjukkan menu ikon yang terdapat dalam perangkat lunak pembuat grafis
Indikator Pencapaian:
1. Menjelaskan pengertian menu dan ikon yang terdapat dalam perangkat lunak pembuat grafis
2. Menerangkan fungsi menu dan ikon yang terdapat dalam perangkat lunak pembuat grafis
3. Mengidentifikasi menu dan ikon yang terdapat dalam perangkat lunak pembuat grafis
MENU DAN IKON (TOOLS) YANG TERDAPAT DALAM PERANGKAT LUNAK PEMBUAT GRAFIS ADOBE PHOTOSHOP CS
oleh : I Gede Suartana
1. MELIHAT AREA KERJA
Ketika pertama kali mengaktifkan program Adobe Photoshop CS, akan nampak area kerja terbagi menjadi beberapa bagian menu yaitu: Menu Bar, Option Bar, Toolbox, Pallet Well, dan Pallete.
Menu bar: berisi menu-menu yang dapat membantu memudahkan dalam bekerja dan terorganisir sesuai dengan topik yang saat itu digunakan. Sebagai contoh, menu Layers berisi menu-menu yang berhubungan dengan Pallete Layers.
Option bar: berisi informasi tentang tool yang saat itu digunakan.
 Toolbox: perangkat utama yang digunakan untuk membuat, mengedit gambar dan teks. Pallete well: membantu dalam menata beberapa palet yang digunakan.
Toolbox: perangkat utama yang digunakan untuk membuat, mengedit gambar dan teks. Pallete well: membantu dalam menata beberapa palet yang digunakan.A = Option bar, B = Toolbox, C = Status bar, D = Menu bar,
E = Pallet Well, F = Pallet
2. TOOLBOX
Menu Toolbox dibagi menjadi beberapa bagian:
2.1. Marquee Tool
Elliptical Marquee Tool: untuk membuat seleksi berbentuk lingkaran.
Single Row Marquee Tool: untuk membuat seleksi berbentuk garis horisontal.
Single Column Marquee Tool: untuk membuat seleksi berbentuk garis vertikal.
Caranya: pilih salah satu tool yang disediakan kemudian letakkan pada image yang dimaksud. Klik mouse sambil menyeret ke area lain kemudian lepaskan.
2.2. Move Tool
Untuk memindahkan objek (teks maupun grafik). Caranya: Aktifkan Move tool, lalu pilih objek yang ingin dipindahkan. Seret ke daerah lain
2.3. Lasso Tool
Lasso Tool: untuk membuat seleksi secara bebas (handsfree)
Polygon Lasso Tool: untuk membuat seleksi
Magnetic Lasso Tool: untuk membuat seleksi bebas berdasarkan tingkat kesamaan warna.
Caranya: aktifkan salah satu tool (missal: Magic Lasso tool) dan tempatkan pada daerah yang ingin dibuat seleksi. Klik ujung Magnetic Lasso tool dan seret mouse mengelilingi daerah yang dimaksud.
2.4. Magic Wand Tool
Untuk membuat seleksi berdasarkan kesamaan warna.
Caranya: aktifkan tool tersebut kemudian aturlah beberapa spesifikasi pada menu option di bagian atas seperti tolerans (Tolerance), Antialis, Contigous, dan Sample All Layers. Semakin besar nilai pada Tolerance maka akan membuat seleksi sesuai kesamaan warna yang berdekatan.
2.5. Crop Tool
Caranya: aktifkan Crop tool kemudian letakkan mouse pada daerah tertentu lalu seret ke daerah lain. Klik tanda centang di bagian atas jika sudah memilih atau tekan tombol Enter. Untuk memperkecil atau memperbesar area yang dipilih, klik titik Nude di bagian kiri/kanan/atas/bawah dan seret ke tempat lain untuk membuat perubahan ukuran
2.6. Slice Tool
 Untuk membuat irisan pada image menjadi beberapa bagaian secara otomatis. Teknik ini sangat diperlukan ketika menampilkan beberapa gambar di internet karena sebuah gambar akan dipotong menjadi beberapa bagian sehingga akan lebih cepat ditampilkan.
Untuk membuat irisan pada image menjadi beberapa bagaian secara otomatis. Teknik ini sangat diperlukan ketika menampilkan beberapa gambar di internet karena sebuah gambar akan dipotong menjadi beberapa bagian sehingga akan lebih cepat ditampilkan.Caranya: akifkan Slice tool kemudian buat seleksi berbentuk kotak pada gambar yang ingin dipotong. Buatlah irisan pada daerah lain dengan cara yang sama. Usahahan pemotongan selanjutnya tepat pada garis sebelumnya karena jika kurang atau melebihi daerah pemotongan sebelumnya maka secara otomatis akan membuat irisan lain.
d. Membuat Dokument baru dan Menyimpan Dokument
Standar Kompetensi : 1. Menggunakan peerangkat lunak pembuat grafik. Kompetensi Dasar : 1.1. Menggunakan menu ikon yang terdapat dalam perangkat lunak pembuat grafis Indikator Pencapaian: Mendemonstrasikan pembuatan dokumen baruMembuat Dokument baru dan Menyimpan Dokument
Isi Name dengan nama file yang akan dibuat. Kemudian pada Preset terdapat beberapa pilihan ukuran yang jika anda pilih salah satu maka Width dan Height akan terisi secara otomatis sesuai dengan ukuran yang anda pilih, namun apabila anda ingin membuat ukuran sendiri maka pilih “custom” pada preset.
Untuk Resolusi, jika gambar yang akan anda buat adalah image untuk web, maka anda cukup menggunakan resolusi 72 pixels/inch. Jika anda akan membuat sebuah proyek art yang detil, maka setidaknya anda menggunakan 300 pixels/inch atau yang lebih besar, sebab lebih besar hasilnya akan lebih baik
 Color Mode merupakan mode warna yang nantinya akan disetting menjadi mode warna yang ada pada pilihan warna saat anda membuat atau mengedit gambar. Color Mode terdiri dari lima pilihan warna
Color Mode merupakan mode warna yang nantinya akan disetting menjadi mode warna yang ada pada pilihan warna saat anda membuat atau mengedit gambar. Color Mode terdiri dari lima pilihan warnaa.RGB Color — memiliki komponen warna Red, Green, Blue yang masing –masing memiliki nilai antara 0 dan 255. Misal, nilai Red, Green, Blue (0,0,0) menghasilkan warna hitam, dan nilai (255, 255, 255) menghasilkan warna putih. Kebanyakan, para artistic yang bekerja dengan photoshop memilih mode RGB.
b.CMYK color — memiliki daftar persentase dari setiap warna dengan nilai antara 0 sampai 100. Mode warna CMYK merupakan mode warna yang sesuai dengan warna pada printer. Beberapa desainer grafis memilih untuk mengkonvert pekerjaannya setelah menggunakan RGB menjadi CMYK untuk melihat hasil sebelum mencetak gambar mereka.
c. Grayscale — memiliki mode warna pada area hitam dan putih. this is exactly what it sounds like. Biasanya jika anda ingin mengkonvert ke grayscale anda harus meratakannya “flatten”
d. Bitmap — Hanya mengizinkan image dibentuk dalam bentuk titik-titik (piksel) hitam dan putih. Mode ini tidak direkomendasikan untuk digunakan sebabmemiliki kualitas yang tidak baik.
e. Lab color — merepresentasikan warna dengan 3 komponen :
1. Lightness kecerahan (nilai antara 0 sampai 100),
2. Nilai warna dari merah sampai hijau (dapat diisi dengan nilai -127 s.d. 127), dan
3. Nilai warna dari biru samapi kuning (dapat diisi dengan nilai -127 s.d. 127).
Apabila anda merasa salah memilih Color Mode, atau anda berniat untuk mengubah mode warna, anda dapat mengubahnya (convert) menjadi mode warna yang lain dengan memilih menu Image -> Mode -> pilihan color mode.
 Pada Background Content mengatur dasar kanvas yang akan anda gunakan. Terdapat tiga pilihan pada Background Content, yakni:
Pada Background Content mengatur dasar kanvas yang akan anda gunakan. Terdapat tiga pilihan pada Background Content, yakni:a. White yang artinya dasar kanvas anda putih,
b. Background color memungkinkan anda memberi dasar warna sesuai dengan pilihan yang dapat anda tentukan,
c. Transparent membuat dasar kanvas anda transparan.
C. MENYIMPAN FILE
1. File -> Save As
Secara otomatis file photoshop tersimpan dalam “Photoshop Format” (.psd atau .pdd). Menyimpan file dalam format Photoshop merupakan ide yang baik jika anda ingin kembali meng-edit-nya. Namun, bagaimanapun juga, jika anda ingin mengirimnya sebagai e-mail atau menaruhnya di suatu website, anda harus merubah format menjadi yang lebih universal seperti JPEG atau PNG atau GIF.
. Memodifikasi Pewarnaan pada Grafis
Standar Kompetensi : 1. Menggunakan peerangkat lunak pembuat grafik. Kompetensi Dasar : 1.2. Menggunakan menu ikon yang terdapat dalam perangkat lunak pembuat grafis Adobe Photoshop Indikator Pencapaian: Memodifikasi Pewarnaan pada Grafis1. MODE WARNA
 Mode Warna (Color mode) adalah cara representative warna pada Adobe Photoshop dan aplikasi grafis lainnya yang berdasarkan pada model warna. Sedangkan model warna yang ada saat ini adalah RGB (Red, Green, Blue), CMYK (Cyan, Magenta, Yellow, dan Black), HSV (Hue, Saturation, Value), Lab, Bitmap, Grayscale, Duptone, Indexed, dan Mutichannel.
Mode Warna (Color mode) adalah cara representative warna pada Adobe Photoshop dan aplikasi grafis lainnya yang berdasarkan pada model warna. Sedangkan model warna yang ada saat ini adalah RGB (Red, Green, Blue), CMYK (Cyan, Magenta, Yellow, dan Black), HSV (Hue, Saturation, Value), Lab, Bitmap, Grayscale, Duptone, Indexed, dan Mutichannel.Dalam dunia komputer grafis, dikenal beberapa macam model warna yang masing-masing model warna memiliki keunggulan, kekuragan, dan karakteristik sendiri-sendiri.
1. MODE WARNA RGB
Ketika Anda menggunakan Adobe Photoshop, dalam palet Channel akan mendapati tiga buah channel tunggak yaitu channel Red, Green, dan Blue. Sedangkan sebuah channel lainnya adalah RGB. Sebetulnya channel RGB bukanlah merupakan channel melainkan channel preview kombinasi ketiga channel yang lainnya. Masing-masing channel berisi informasi warna.
Dalam Adobe Photoshop, masing-masing warna dalam mode ini memiliki 256 tingkat gradasi, hal ini dapat dibuktikan dengan melihat angka maksimal dari nilai masing-masing warna tersebut pada kotak dialog Color Picker. Bila diperhatikan, warna merah (Red) memiliki nilai skala 0 hingga 255 yang berarti jumlah keseluruhan tingkat gradasinya ada 256. 256 sama dengan 28. Hal ini mengandung arti satu channel berisi informasi warna 8 bit, dan oleh karena terdapat tiga channel maka berarti keseluruhan warna RGB menyimpan informasi 24 bit. Meskipun begitu, bukan berarti RGB bernilai 8 bit. Itu semua bergantung pada media yang digunakan. Pada film dan kamera digital tingkat bit depth yang mampu ditampilkan RGB bisa mencapai 30 bit, 36 bit atau bahkan lebih dari itu. Dan seperti kita ketahui bahwa bit depth merupakan banyaknya variasi warna yang dapat ditampilkan oleh suatu sistem representasi warna. Jadi bila satu channel bernilai 8 bit artinya channel tersebut menyimpan variasi warna sejumlah 28 yaitu 256.
2. MODE WARNA CMYK
Dalam Adobe Photoshop, ketika membuka palet Channel maka akan nampak empat buah channel tunggal dan satu buah channel preview. Channel tunggal yang dimaksud adalah channel Cyan, Magenta, Yellow, dan Black. Sedangkan channel preview merupakan kombinasi channel Cyan, Magenta, Yellow dan Black sehingga channel tunggal tersebut memiliki nama CMYK.
 Nilai maksimal persentase tiap warna adalah 100%, ini bisa dibuktikan dalam kotak dialog Color Picker. Nilai persentase tersebut merupakan nilai persentase tiap warna dalam tinta cetak. Ketika ingin mencetak sebuah gambar, maka gambar yang diolah dalam Adobe Photoshop harus dibuat film terlebih dahulu. Untuk mencetak warna grayscale atau hitam saja maka film yang diperlukan hanya satu yaitu Black. Sedangkan jika ingin mencetak sebuah gambar dengan warna full color maka film yang diperlukan maksimal empat yaitu Cyan, Magenta, Yellow, dan Black. Namun, saat ini sudah terdapat sistem cetak yang menggunakan enam warna atau biasa disebut Hexachrome. Film yang digunakan untuk mencetak dalam sistem Hexachrome ada enam yaitu: Cyan, Magenta, Yellow, Blak, Green, dan Orange.
Nilai maksimal persentase tiap warna adalah 100%, ini bisa dibuktikan dalam kotak dialog Color Picker. Nilai persentase tersebut merupakan nilai persentase tiap warna dalam tinta cetak. Ketika ingin mencetak sebuah gambar, maka gambar yang diolah dalam Adobe Photoshop harus dibuat film terlebih dahulu. Untuk mencetak warna grayscale atau hitam saja maka film yang diperlukan hanya satu yaitu Black. Sedangkan jika ingin mencetak sebuah gambar dengan warna full color maka film yang diperlukan maksimal empat yaitu Cyan, Magenta, Yellow, dan Black. Namun, saat ini sudah terdapat sistem cetak yang menggunakan enam warna atau biasa disebut Hexachrome. Film yang digunakan untuk mencetak dalam sistem Hexachrome ada enam yaitu: Cyan, Magenta, Yellow, Blak, Green, dan Orange.3. MODE WARNA LAB
Apabila Anda menggunakan mode warna Lab, maka pada palet Channel akan nampak tiga buah channel tunggal dan satu buah channel preview. Channel tunggal tersebut adalah channel Lightness/Luminance, channel a, dan channel b. Channel a dan b menyimpan informasi komponen kromatik. Channel a menyimpan informasi kromatik dari hijau hingga merah sedangkan channel b menyimpan informasi kromatik dari biru hingga kuning.
g. Pengaturan Teks dan Bentuk
Standar Kompetensi : 1. Menggunakan peerangkat lunak pembuat grafik. Kompetensi Dasar : 1.1. Menggunakan menu ikon yang terdapat dalam perangkat lunak pembuat grafis Adobe Photoshop Indikator Pencapaian: 1. Memodifikasi pengaturan dan pewarnaan teks 2. Memodifikasi pembuatan garis dan bentukPENGATURAN TEKS DAN BENTUK oleh : I Gede Suartana
1. MENYISIPKAN TEKS
Selain mengolah gambar dan berbagai ilustrasi, Photoshop juga menggunakan Teks sebagai bahan olahan.
Dalam Photoshop dikenal 2 buah Teks yakni :
• Teks Tunggal
• Teks Paragraf
Teks tunggal, dibuat dengan menyisipkan teks dari huruf pertama tanpa membuat kotak pragrafnya dulu.
Dalam Photoshop dikenal 2 buah Teks yakni :
• Teks Tunggal
• Teks Paragraf
Teks tunggal, dibuat dengan menyisipkan teks dari huruf pertama tanpa membuat kotak pragrafnya dulu.
Setelah teks sudah dituliskan, maka dengan menekan tombol Ctrl maka disekeliling teks akan muncul kotak. Sehingga kita bisa menggunakannya dengan bebas untuk membersarkan, mengecilkan atau memiringkan teks tersebut
Teks Paragraf, dibuat dengan menyisipkan teks dari dengan membuat kotak pragrafnya dulu.
Kemudian kita tinggal menuliskan apa yang akan kita ketik atau paste dari Word agar memenuhi kotak pragraf yang telah kita buat. Kelebihan Text Pragraf:
• Teks mengikuti alur kotak atau bisa berpindah sendiri kebawah sesuai arah kotak
• Ketika kotaknya dibesarkan, Teks tidak bertambah besar
• Dengan memiringkan atau rotate teks, maka teks didalamnya akan mengikuti.
Mengedit dan menformat Teks
h. Pemberian Efek Sederhana pada Grafis
Standar Kompetensi : 1. Menggunakan peerangkat lunak pembuat grafik. Kompetensi Dasar : 1.2. Menggunakan menu ikon yang terdapat dalam perangkat lunak pembuat grafis Adobe Photoshop Indikator Pencapaian: 1. Mendemonstrasikan pemberian efek sederhana pada grafisPemberian Efek Sederhana pada Grafis
Oleh I Gede Suartana
1. Efek Cloud Pada Background Foto
Tutorial Photoshop ini akan membahas tentang penggunaan efek filter cloud untuk membuat sebuah gambar background yang abstrak. Cara pembuatan efek ini sebenarnya mirip dengan cara mengganti background yang sudah saya tulis tutorialnya sebelum ini. Hanya ada beberapa variasi tambahan pada layer background-nya.
Langkah pembuatan efek cloud pada background foto dengan Photoshop
Langkah 1
Bukalah sebuah foto dengan Photoshop. Pada foto tersebut, buatlah sebuah seleksi pada bagian model fotonya saja. Tentang pembuatan seleksi, jika ingin belajar lebih lanjut bisa dibaca pada kategori seleksi..
Langkah 2
 Setelah foto diseleksi, kemudian pilih menu Edit > Copy, kemudian Edit > Paste. Bisa juga dengan melakukan Ctrl + J.
Setelah foto diseleksi, kemudian pilih menu Edit > Copy, kemudian Edit > Paste. Bisa juga dengan melakukan Ctrl + J.Langkah 3
Pilih / aktifkan layer background.
Kemudian tekan tombol D pada keyboard satu kali, ini untuk mereset warna background dan foreground menjadi hitam putih.
Kemudian pilih menu Filter > Render > Clouds. Akan didapati foto menjadi seperti gambar berikut ini.
Langkah 4
Pilih menu Filter > Render > Lighting Effects. Lakukan pengaturan seperti gambar ilustrasi tutorial Photoshop dibawah ini. Pada bagian style-nya dipilih Soft Omni.
Pengaturan yang lain pada kotak dialog Lighting Effects ini bisa diatur sendiri sesuai selera.
Langkah 5
Masih pada layer background yang sudah diberi efek tadi, sekarang kita ubah warnanya denganImage > Adjustment > Hue/Saturation. Pastikan diberi tanda cek pada Colorize, kemudian ubah nilai Hue sesuai dengan keinginan
Berikut ini gambar yang sudah diberi efek cloud pada background-nya. Efek ini sering saya gunakan untuk membuat latar belakang pada foto
2. Membuat Efek Asap
Langkah – Langkahnya:
i. Membuat beberapa kreasi grafis
Standar Kompetensi : 1. Menggunakan peerangkat lunak pembuat grafik. Kompetensi Dasar : 1.3. Membuat grafis dengan berbagai variasi warna, bentuk, dan ukuran Indikator Pencapaian: Membuat beberapa kreasi grafis Membuat beberapa kreasi grafis Oleh I Gede SuartanaPada pembelajaran kali ini akan di berikan beberapa contoh kreasi grafis menggunakan Adobe Photoshop.
1.Membuat Efek Refleksi
Langkah2nya:
1. Buka Foto yang akan dikasih efek refleksi misalnya foto gelas ini, atau bisa juga foto yang lain

2. ok, pertama Kita akan membuat seleksi atau menyeleksi gelas dengan menggunakan Pen Tool (lihat pelajaran sebelumnya tentang teknik seleksi menggunakan Pen Tool)

3. Setelah diseleksi, masih dalam keadaan di seleksi atau terdapat garis putus-putus pada sekeliling gelas, gandakan layer back ground dengan menekan Ctrl+J pada Keyboard

4. Gandakan Kembali Layer 1 dengan menekan Ctrl+J pada Keyboard,

5. Aktifkan Layer Background, kemudian ,tekan Ctrl + Del pada Keyboard untuk merubah warna background menjadi Hitam.

6. Langkah selanjutnya aktifkan Layer 1 kemudian geser gambar gelas dengan menggunakan move tool ke atas, begitu juga dengan Layer 1 copy pindahkan gambar gelas hingga menumpuk sama dengan layer 1. Lihat gambar :
7. Selanjutnya aktifkan Layer 1, kemudian pilih menu Edit – Transform – Flip Vertikal, Lalu atur posisi gambar gelas (posisi ke bawah) pada Layer 1 seperti gambar di bawah ini :