MreneSinau – Halo sobat, Kali ini Admin akan membagikan Contoh cara Merangcang UI dan Pengaturan Komponen dengan Mudah Menggunakan Android Studio. Seperti judul “Merangcang UI dan Pengaturan Komponen dengan Mudah“. Karena kita hanya akan membuat dengan fungsi di aplikasi ini, Maka langsung saja yuk kita lihat bagaimana cara perbuatannya. Pertama tama pastikan anda sudah menginstall Android Studio. Kalau belum menginstall anda langsung ke website resmi developer android. Sebelum menginstall Android Studio anda di haruskan menginstall Java atau JDK nya, anda bisa download Disini.
Berikut ini adalah langkah-langkah Merangcang UI dan Pengaturan Komponen dengan Mudah Di Android Studio
1. Pertama Buat sebuah Projeck baru di Android Studio. Apabila sudah muncul tampilan seperti berikut, lalu kita klik Start a new Android Studio Projects.
2. Lalu akan muncul lagi konfigurasi new project,nah disini anda harus memberi nama pada Application name dan Project location sesuai dengan keinginan. Untuk company domain, anda bisa menggunakan domain website sendiri (jika sudah punya) atau hanya defaultnya saja yaitu example.com. Setelah sudah dinamai, kemudian klik next.
3. kemudian anda akan disuguhkan dengan tampilan di bawah ini, nah untuk pilihan yang paling atas, artinya adalah tujuan minimal target pengguna, pilih yang ICS saja karena pengguna rata rata adalah 95,2% (bisa dilihat digambar), kemudian klik next.
4. Setelah mengkonfigurasi target pengguna aplikasi. Selanjutnya akan memilih jenis activity yang akan anda gunakan, pilih Empty Activity. kemudian klik next.
5. Dan akan memberi nama activity dengan defaultnya saja yaitu MainActivity, atau jika anda ingin mengganti dengan yang anda inginkan boleh saja. Kemudian klik finish,
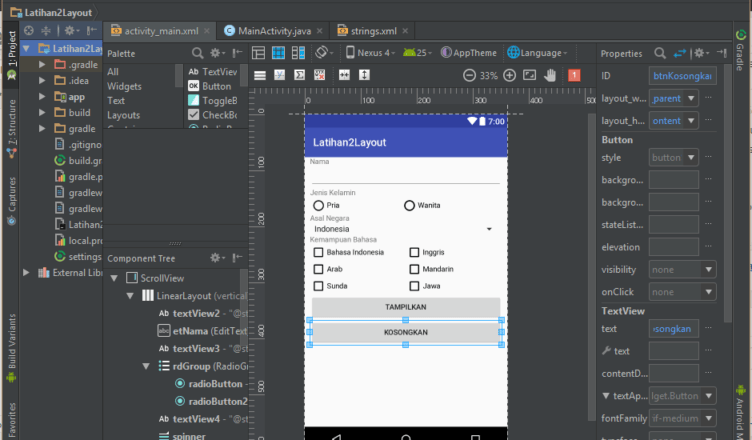
6. Dan akan menunggu sampai build gradle selesai dan sampai muncul tampilan berikut.


<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="10dp"
android:paddingRight="10dp"
tools:context="id.web.mrenesinau.latihan2layout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/nama" />
<EditText
android:id="@+id/etNama"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:text="" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/jenis_kelamin" />
<RadioGroup
android:id="@+id/rdGroup"
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="match_parent" >
<RadioButton
android:id="@+id/radioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/pria" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/wanita" />
</RadioGroup>
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/asal_negara" />
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:entries="@array/asalnegara"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textView5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Kemampuan Bahasa" />
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<CheckBox
android:id="@+id/chIndonesia"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/bahasa_indonesia"
android:layout_weight="1" />
<CheckBox
android:id="@+id/chInggris"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/inggris"
android:layout_weight="1" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<CheckBox
android:id="@+id/chArab"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/arab"
android:layout_weight="1" />
<CheckBox
android:id="@+id/chMandarin"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/mandarin"
android:layout_weight="1" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<CheckBox
android:id="@+id/chSunda"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/sunda"
android:layout_weight="1" />
<CheckBox
android:id="@+id/chJawa"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/jawa"
android:layout_weight="1" />
</TableRow>
</TableLayout>
<Button
android:id="@+id/btnTampilkan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/tampilkan" />
<Button
android:id="@+id/btnKosongkan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/kosongkan" />
</LinearLayout>
</ScrollView>
<resources>
<string name="app_name">Latihan2Layout</string>
<string name="nama">Nama</string>
<string name="jenis_kelamin">Jenis Kelamin</string>
<string name="asal_negara">Asal Negara</string>
<string name="pria">Pria</string>
<string name="wanita">Wanita</string>
<string name="bahasa_indonesia">Bahasa Indonesia</string>
<string name="arab">Arab</string>
<string name="sunda">Sunda</string>
<string name="inggris">Inggris</string>
<string name="mandarin">Mandarin</string>
<string name="jawa">Jawa</string>
<string name="tampilkan">Tampilkan</string>
<string name="kosongkan">Kosongkan</string>
<string-array name="asalnegara">
<item>Indonesia</item>
<item>Malaysia</item>
<item>Singapura</item>
<item>India</item>
<item>Arab</item>
<item>Cina</item>
<item>Jepang</item>
</string-array>
</resources>
package id.web.mrenesinau.latihan2layout;
import android.app.NotificationManager;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
EditText etNama;
Button btnTampilkan, btnKosongkan;
String aray_ulang[];
RadioGroup RadioGroup;
RadioButton RadioButton;
CheckBox chIndonesia, chInggris, chArab, chMandarin, chSunda, chJawa;
// identititas id unik untuk notification
public static final int NOTIFICATION_ID = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
etNama=(EditText)findViewById(R.id.etNama);
RadioGroup=(RadioGroup)findViewById(R.id.rdGroup);
btnTampilkan=(Button)findViewById(R.id.btnTampilkan);
btnTampilkan.setOnClickListener(this);
btnKosongkan=(Button)findViewById(R.id.btnKosongkan);
btnKosongkan.setOnClickListener(this);
CheckBoxRekam();
}
public void CheckBoxRekam(){
chIndonesia=(CheckBox)findViewById(R.id.chIndonesia);
chArab=(CheckBox)findViewById(R.id.chArab);
chInggris=(CheckBox)findViewById(R.id.chInggris);
chMandarin=(CheckBox)findViewById(R.id.chMandarin);
chSunda=(CheckBox)findViewById(R.id.chSunda);
chJawa=(CheckBox)findViewById(R.id.chJawa);
}
public void onItemSelected(AdapterView<?> parent, View v, int position, long id) {
Spinner s = (Spinner) findViewById(R.id.spinner);
aray_ulang = new String[7];
aray_ulang[0]="";
aray_ulang[1]="Indonesia";
aray_ulang[2]="Malaysia";
aray_ulang[3]="Singapura";
aray_ulang[4]="India";
aray_ulang[5]="Arab";
aray_ulang[6]="Cina";
aray_ulang[7]="Jepang";
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, aray_ulang);
s.setAdapter(adapter);
Toast.makeText(getApplicationContext(), s.getSelectedItem().toString(), Toast.LENGTH_SHORT).show();
}
@Override
public void onClick(View v) {
switch (v.getId())
{
case R.id.btnTampilkan:
{
Spinner s =(Spinner) findViewById(R.id.spinner);
int selectedld = RadioGroup.getCheckedRadioButtonId();
RadioButton = (RadioButton) findViewById(selectedld);
etNama= (EditText) findViewById(R.id.etNama);
String vnama = etNama.getText().toString();
String cek="";
if(chIndonesia.isChecked()){
cek+="Indonesia\n";
}
if(chInggris.isChecked()){
cek+="Inggris\n";
}
if(chArab.isChecked()){
cek+="Arab\n";
}
if(chMandarin.isChecked()){
cek+="Mandarin\n";
}
if(chJawa.isChecked()){
cek+="jawa\n";
}
if(chSunda.isChecked()){
cek+="Sunda\n";
}
Toast.makeText(this, "Nama: "+vnama+"\n" + "Jenis Kelamin: "+RadioButton.getText() +
"\n" + "Negara Asal: "+s.getSelectedItem().toString()+"\n"+"Kemampuan Berbahasa : "+cek, Toast.LENGTH_SHORT).show();
//Untuk menampilkan Notofikasi
NotificationCompat.Builder builder = (NotificationCompat.Builder) new NotificationCompat.Builder(this)
.setSmallIcon(R.mipmap.ic_launcher) //ikon notification
.setContentTitle("Notifikasi Baru") //judul konten
.setAutoCancel(true)//untuk menswipe atau menghapus notification
.setContentText("Ini Adalah Notifikasi"); //isi text
NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
notificationManager.notify(NOTIFICATION_ID, builder.build());
//Notifikasi Selesai
}
break;
case R.id.btnKosongkan:
{
Intent intent = getIntent();
finish();
startActivity(intent);
}
break;
default:
break;
}
}
}
11. Kemudian run project yang anda buat di emulator dengan mengklik keyboard Shift+f10 atau dengan klik gambar yang bertanda merah dibawah ini. Kemudian akan muncul.

11. Nah kalau yang ini silahkan anda bisa memilih device mana yang akan digunakan untuk menjalankan aplikasi kalkulator tersebut. Anda Juga bisa menggunakan hp anda untuk menjalankanya.
Setelah klik ok maka tunggu beberapa detik agar android studio build aplikasi dan jika berhasil akan muncul di emulator atau muncul di tampilan Hp android anda.
Dan Munculah aplikasi yang anda buat, gampang kan membuat aplikasi dan Menyusun Layout di Android.
Tetap semangat. dan untuk kemungkinan error admin juga punya tips nih untuk anda. Jika tulisan error berwarna merah di MainActivity.java maka anda klik bagian error tersebut dan tekan Alt+Enter.
Demikian lah sedikit artikel mengenai “Merangcang UI dan Pengaturan Komponen dengan Mudah“. Semoga tulisan singkat ini dapat memberikan manfaat bagi anda semua para pembaca. Jangan lupa tinggalkan komentar anda di kolom bawah ini.